meta viewport initial-scale=0.8 funkade bäst.
Mobilvänlig hemsida
Sökmotorn Google har börjat lista hemsidor som "mobilvänliga".
Och för någon vecka sedan började de skicka ut varningar till webmasters att sidor som inte är "mobilvänliga" kommer rankas lägre i sökresultaten.
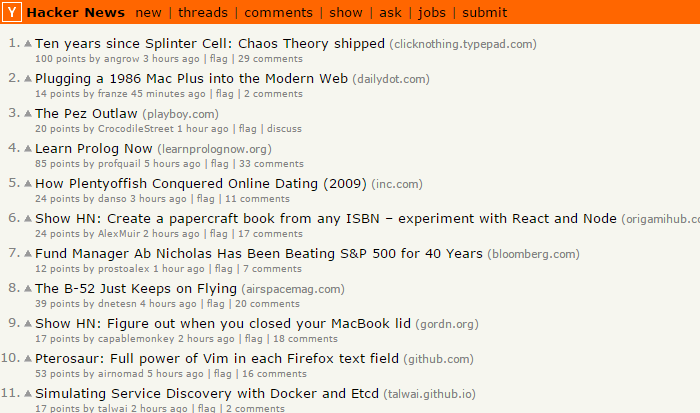
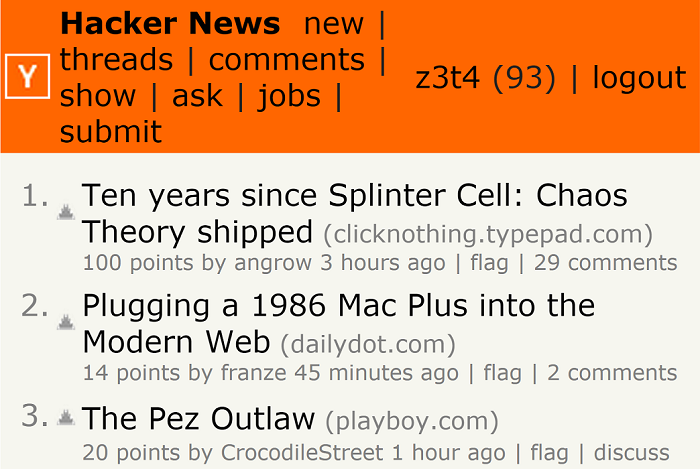
Detta gjorde mig upprörd då jag vet att min sida ser bra ut även i mobiltelefoner. Jag blev ännu mer upprörd när jag såg att min favorit nyhets-sida Hacker News" (HN) hade ändrat sin design:


Troligtvis hade även de fått samma brev från Google om att de skulle straffas om inte sidan gjordes mobilvänlig.
Tack och lov ändrade de tillbaka sin design några dagar senare.
Testa

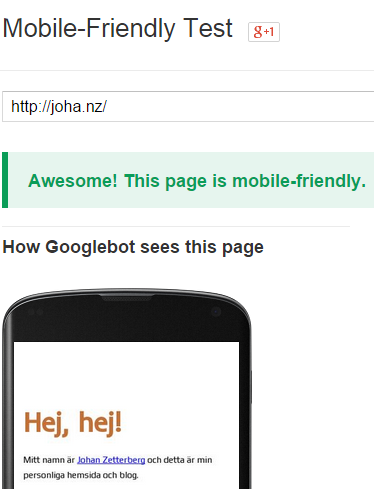
Det går att testa om Google tycker din sida är mobilvänlig eller inte.
När jag testade min egen hemsida tyckte Google den hade massor med problem: Texten var för liten, det fanns ingen meta viewport, och länkarna satt för nära varandra ...
Jag provade olika inställningar för meta viewport och hittade en inställning där både jag och Google var överens ...
Meta viewport
Med hjälp av meta viewport går det att styra hur sidan ska visas.
| Attribut | Beskrivning |
|---|---|
| width | Bredden på skärmen i pixlar. Ange device-width för att använda skärmens bredd. |
| height | Höjden på skärmen i pixlar. Angle device-height för att använda skärmens höjd. |
| initial-scale | Hur inzoomad sidan ska vara när den laddas. Värdet 1.0 blir ingen zoom. 2.0 dubbelt så stort, och 0.5 hälften så stort. |
| minimum-scale | Minsta tillåtna zoom. Sidan kan inte förminskas mer än detta värde. |
| maximum-scale | Högsta tillåtna zoom. Sidan kan inte förstoras mer än detta värde. |
| user-scalable | yes om det ska gå att zomma och no om det inte ska gå att zooma. |
Jag kom fram till att följande inställningar fungerar bäst:
Jag lade in denna kod i sidans <head> och det var allt jag behövde göra för att Google skulle godkänna min sida som "mobilvänlig".
Jag resonerade att när jag surfar på mobilen håller jag den närmare ansiktet än om jag sitter framför en kontors-skärm. Därför borde sidan vara något utzoomad i mobilen.
Fenomenet med att något bli mindre ju längre bort det är kallas perspektiv. Om något är dubbelt så långt bort, är det hälften så stort.
Blogginlägg skrivet av Johan Zetterberg 22 mars 2015